คู่มือการใช้งาน Web Builder สำหรับผู้ใช้งาน Ready Website
Ready Website ทำให้ท่านสะดวกในการแก้ไขข้อมูลบนเว็บไซต์ของท่าน ได้ทุกที่ทุกเวลา พร้อม Web Builder ที่จะทำให้ท่านออกแบบเว็บไซต์ได้อย่างมืออาชีพ ด้วยตัวท่านเอง โดยการใช้งานที่ง่าย สะดวก รวดเร็ว ประหยัดเวลา และค่าใช้จ่าย
วิธีการใช้งาน Web Builder มีหัวข้อดังนี้
1. วิธีเข้าใช้งาน WebBuilder
2. วิธีเพิ่มหน้าเพจใหม่ ให้พร้อมใช้งาน หรือแก้ไขหน้าเว็บเพจที่มีอยู่
3. การใช้งานในส่วนของแถบเครื่องมือ ในหน้าเพจ
4. การแก้ไขรูปแบบและตำแหน่งการแสดงผลของเนื้อหาในเพจ
5. การเพิ่มและแก้ไขเนื้อหาที่เป็นข้อความ
6. การเพิ่มและแก้ไขพื้นหลัง หรือ background ในรูปแบบต่างๆ
7. การเพิ่มและแก้ไขรูปภาพ ในรูปแบบต่างๆ
8. การเพิ่มองค์ประกอบให้เว็บไซต์มีความน่าสนใจมากยิ่งขึ้น ด้วย Elements Tools
9. การกำหนด SEO หรือ Search Engine Optimization ให้ติดอันดับใน Google
1. วิธีเข้าใช้งาน WebBuilder
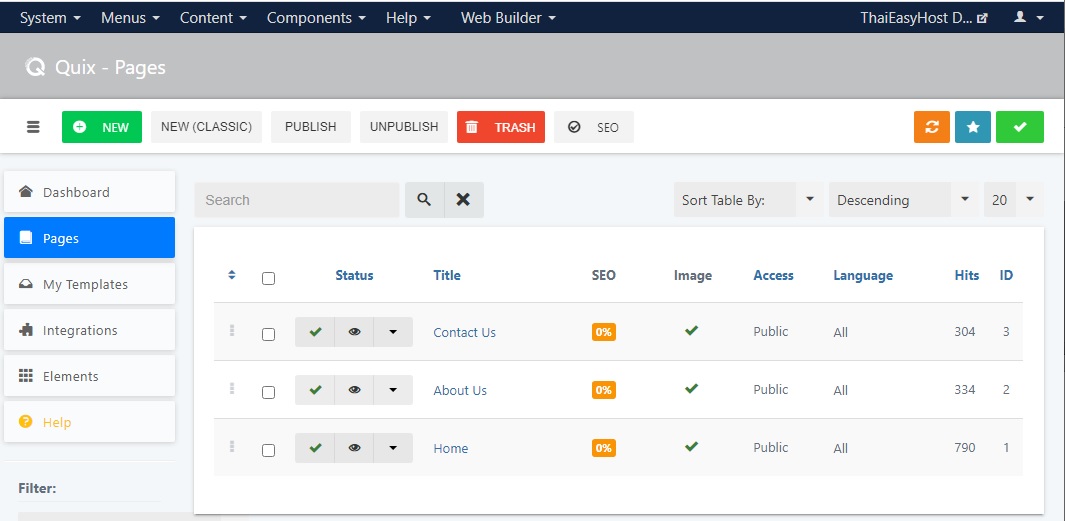
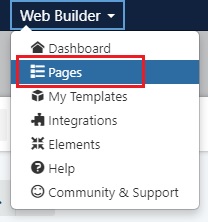
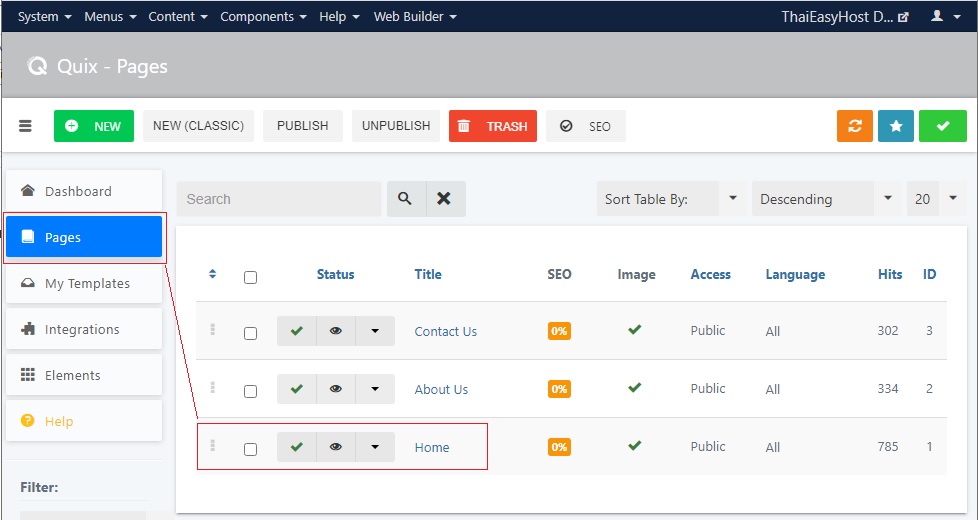
1.1 ทำการ login เข้าระบบ administrator จากนั้นไปที่เมนู Web Builder > Pages

1.2 เมื่อเข้ามาจะพบกับหน้าที่แสดงข้อมูลจำนวนหน้าเพจของท่าน รวมถึงสถานะต่างๆ
2. วิธีเพิ่มหน้าเพจใหม่ ให้พร้อมใช้งาน หรือแก้ไขหน้าเว็บเพจที่มีอยู่
2.1 การเพิ่มหน้าเพจใหม่
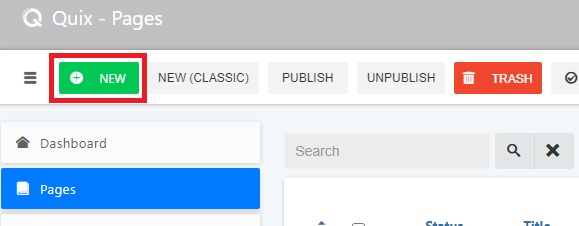
2.1.1 ในหน้า Pages ให้เลือกที่ NEW

2.1.2 เลือกสร้างเพจจาก Section (โครงสร้างหลัก) หรือสร้างจาก Template (โครงสร้างสำเร็จรูป) ที่มีให้เลือกมากมาย แนะนำให้เลือกแบบ Template

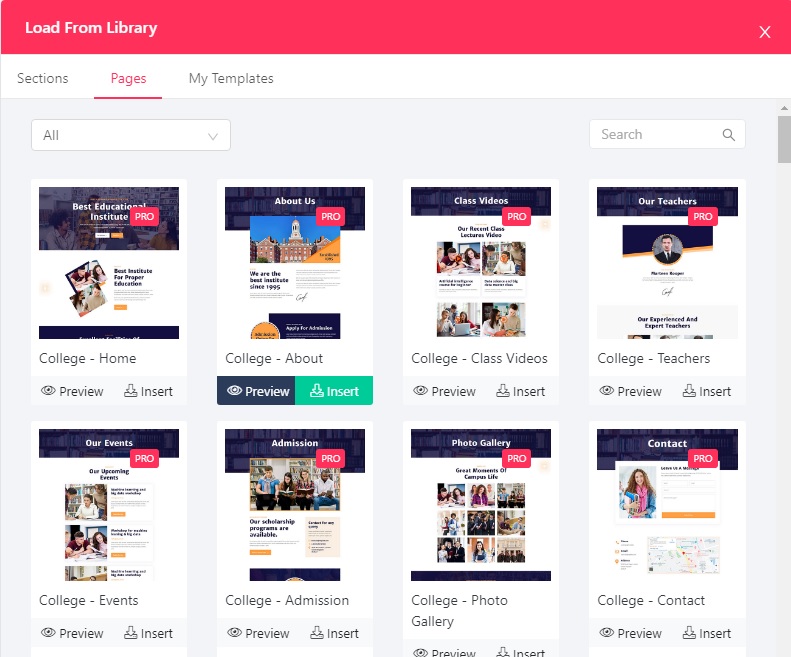
2.1.3 เลือกรูปแบบที่ต้องการ จากนั้นกด Insert

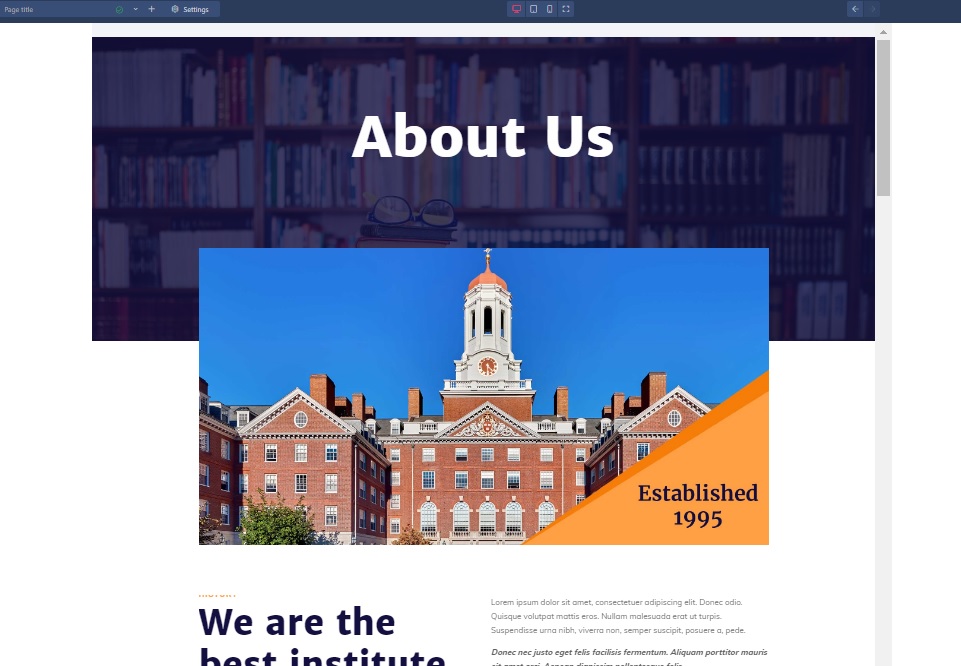
2.1.4 จะได้หน้าเพจที่สวยงาม โดยที่เราไม่ต้องออกแบบเอง โดยสามารถแก้ไขเนื้อหา รูปภาพ และลูกเล่นที่ต้องการได้ทันที

2.2 การเพิ่มหน้าเพจไปยังเมนู เพื่อให้สามารถเข้าชมเพจได้
เมื่อท่านสร้างหน้าเพจใหม่ขึ้นมาแล้ว ผู้ชมจะยังไม่สามารถเห็นเพจของคุณได้ เนื่องจากยังไม่มีชื่อเพจปรากฏที่เมนู เราจึงต้องทำการสร้างเมนูให้ลิ้งค์มายังเพจที่เราสร้าง ซึ่งมีวิธีการดังนี้
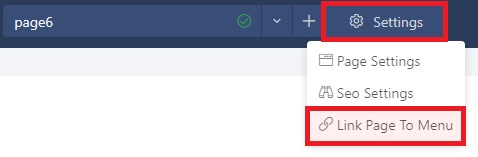
2.2.1 ในหน้าเพจที่เราสร้างไว้ ให้เราเลือก Settings > Link Page To Menu

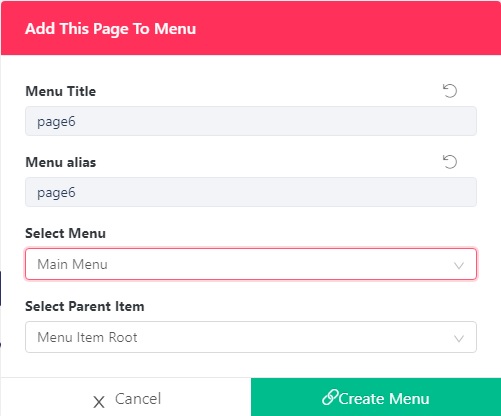
2.2.2 ทำการกำหนดชื่อเพจ จากนั้นเลือก Create Menu

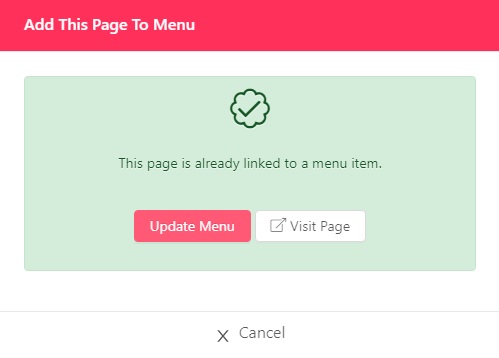
2.2.3 เลือกที่ Update Menu หรือ Visit Page

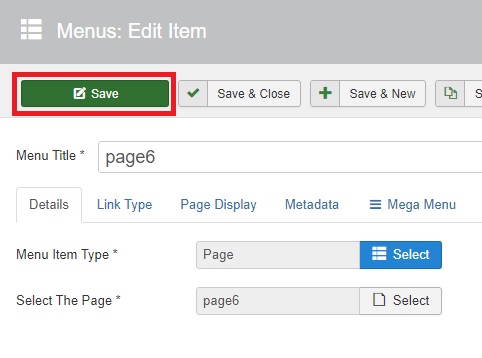
2.2.4 เลือก Save

2.2.5 เมื่อดำเนินการสำเร็จ จะปรากฏชื่อเพจของเราที่เมนู ผู้เยี่ยมชมจะสามารถคลิกเพื่อเข้าชมเพจที่เราสร้างได้ทันที

2.3 การแก้ไขหน้าเว็บเพจ
เมื่อท่านต้องการแก้ไขหน้าไหน ให้ท่านเลือกคลิกที่หน้านั้น
ยกตัวอย่าง เมือท่านต้องการแก้ไขหน้าแรกของเว็บไซต์
2.3.1 ให้คลิกที่หัวข้อ Home

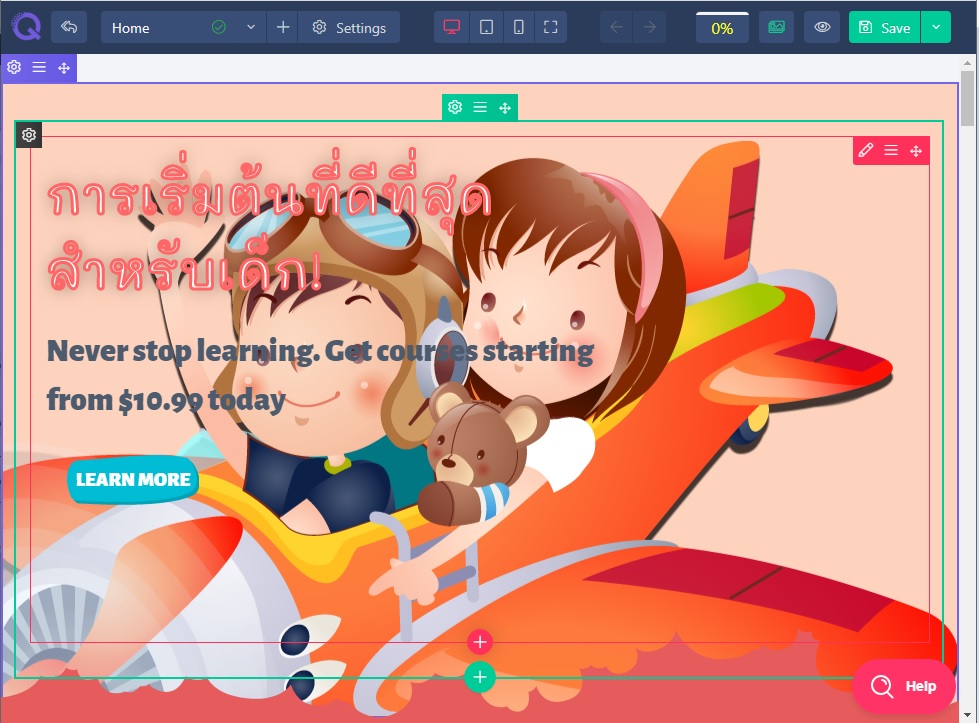
2.3.2 เมื่อคลิกเข้ามา ท่านจะพบกับหน้าสำหรับการแก้ไขเพจของท่าน ซึ่งจะได้อธิบายวิธีการใช้งานแต่ละส่วนโดยละเอียดต่อไป
3. การใช้งานในส่วนของแถบเครื่องมือ ในหน้าเพจ
ส่วนของแถบเครื่องมือด้านบน คือ เครื่องมือสำหรับจัดการหน้าเพจที่เรากำลังออกแบบแก้ไข ซึ่งมีรายละเอียดการใช้งานดังนี้

3.1 เป็นการแสดงสถานะว่าเราแก้ไขอยู่หน้าไหน และท่านสามารถเลือกแก้ไขหน้าอื่นๆได้ที่นี่

3.2 เป็นเครื่องมือสำหรับตรวจสอบความเข้ากันได้ของการแสดงผลในอุปกรณ์ต่างๆ เช่นหน้าจอ Desktop Mobile Tablet

3.3 เป็นเครื่องมือสำหรับย้อนข้อมูลกลับไปยังก่อนหน้าที่ท่านได้แก้ไขไป หรือ Undo และ Redo นั่นเอง

3.4 เป็นเครื่องมือที่ใช้ดูตัวอย่างหน้าเว็บที่ท่านออกแบบ

3.5 เป็นเครื่องมือที่ใช้บันทึกการแก้ไขหน้าเว็บของท่าน
4. การแก้ไขรูปแบบและตำแหน่งการแสดงผลของเนื้อหาในเพจ
สำหรับรูปแบบการแสดงผลจะอธิบายดังนี้

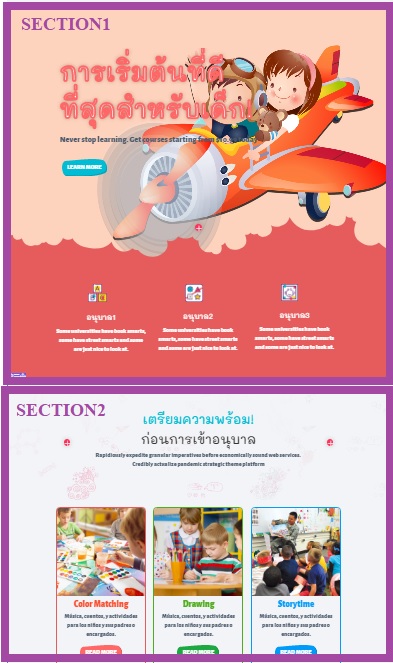
จากรูป จะแบ่งการแสดงผลออกเป็น 3 ส่วนดังนี้
4.1 กรอบสีม่วง คือ ส่วนของ Section เป็นการแบ่งส่วนการแสดงผลของเนื้อหาออกให้เป็นสัดส่วน เช่น Section แรก แสดงสไลด์รูปภาพ Section สอง แสดงข้อมูลบริษัท เป็นต้น ท่านสามารถเพิ่มหรือลบ Section ที่ต้องการได้ที่ icon ฟันเฟืองด้านซ้ายบน
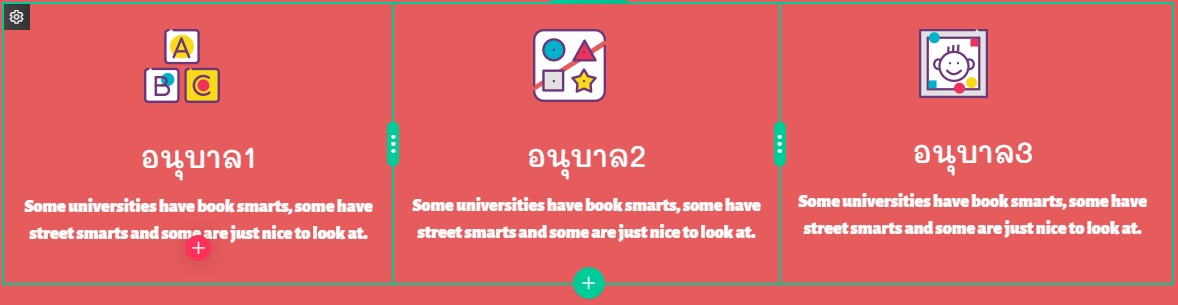
4.2 กรอบสีเขียว คือ ส่วนของ Column/Row เป็นการแบ่งเนื้อหาออกเป็นหลายช่อง หรือแบ่งข้อมูลเป็นแถว เช่น ต้องการแสดงข้อมูล 3 ช่องในแถวเดียวกัน ให้ท่านเพิ่ม Column เป็น 3 ช่อง โดย ท่านสามารถเพิ่มหรือลบ Column ที่ต้องการได้ที่ icon ฟันเฟืองด้านซ้ายบน
4.3 กรอบสีชมพู คือ ส่วนของเนื้อหาที่เป็นข้อความตัวหนังสือ รูปภาพ หรือองค์ประกอบอื่นๆ ท่านสามารถแก้ไขเนื้อหาได้ที่ icon รูปดินสอ ด้านขวาบน

โดยจะได้อธิบายวิธีการแก้ไขเนื้อหาในหัวข้อต่อไป
5. การเพิ่มและแก้ไขเนื้อหาที่เป็นข้อความ
5.1 การเพิ่มหัวข้อ สามารถทำได้ดังนี้
5.1.1 เลือก Add New Element ที่ไอค่อนดังรูป

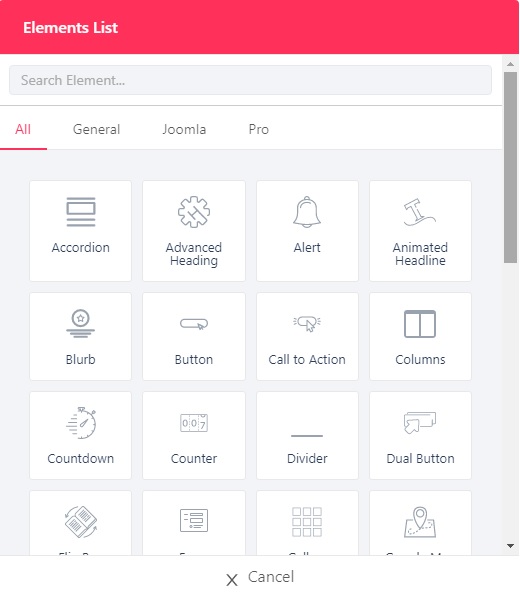
5.1.2 ที่ Elements List ให้เลือก Heading (เพิ่มข้อความส่วนหัว)

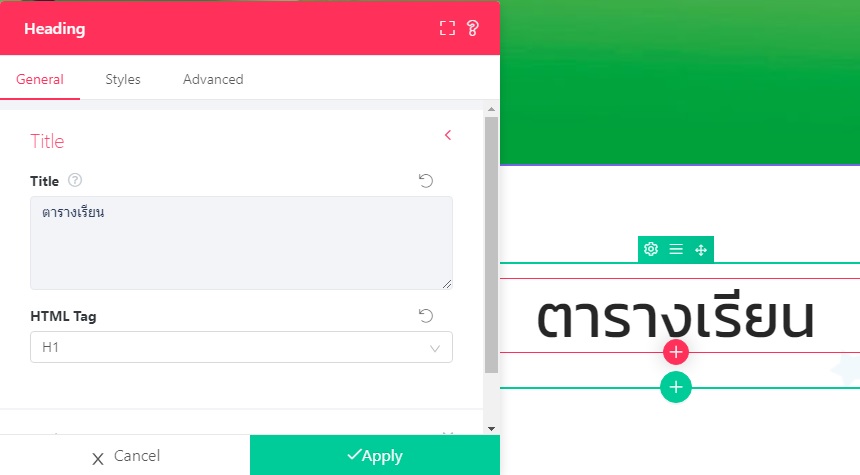
5.1.3 ที่แท็บ General ให้เพิ่มข้อความที่ต้องการ ที่ช่อง Title จากนั้นกด Apply เพื่อยืนยันการเปลี่ยนแปลง

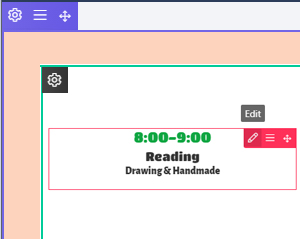
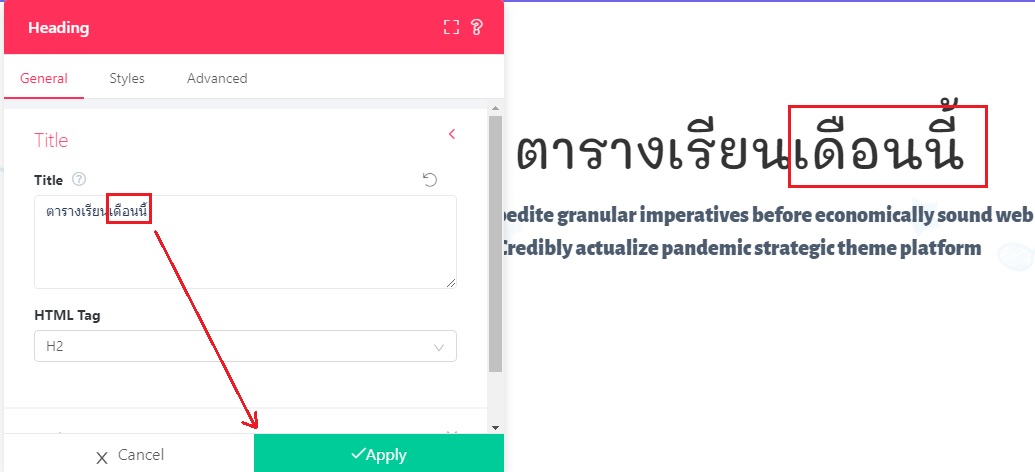
5.2 หากต้องการแก้ไขข้อความ ตัวอย่างเช่น จะแก้ไขหัวข้อ "ตารางเรียน" ให้เป็น "ตารางเรียนเดือนนี้"
5.2.1 ให้คลิกที่รูปดินสอ ด้านขวาบน

5.2.2 เมื่อคลิกรูปดินสอ จะแสดง POPUP Heading ขึ้นมาดังรูป ที่ช่อง Title จะมีข้อความเดิมอยู่ ให้ท่านแก้ไขโดยการเพิ่มข้อความที่ต้องการเข้าไป แล้วดูผลการเปลี่ยนแปลง เมื่อเรียบร้อย ให้กด Apply เพื่อบันทึกการเปลี่ยนแปลง

5.3 การแก้ไขข้อความ โดยละเอียด เช่นแก้ไข ฟร้อนต์ ขนาด สี หรือรูปแบบอื่นๆ
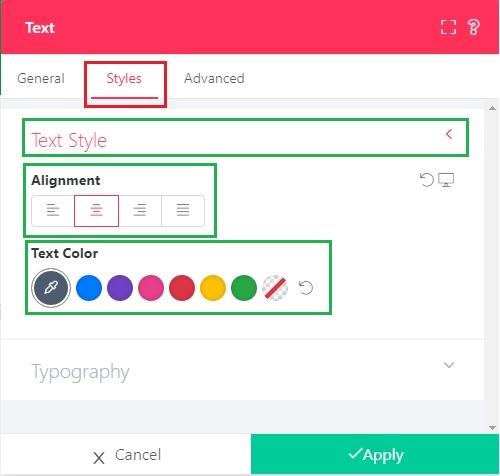
หากต้องการเปลี่ยนรูปแบบของตัวอักษร ในหน้าแก้ไขข้อความ ให้ท่านคลิกที่แท็บ Style โดยมีรายละเอียดดังนี้
5.3.1 Text Style คือลักษณะตัวอักษร

- Alignment เป็นการปรับตำแหน่งการจัดวางข้อความตัวอักษร
- Text Color เป็นการปรับสีข้อความตัวอักษร
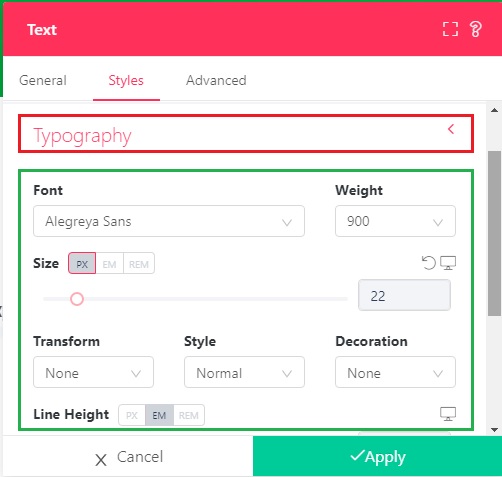
5.3.2 Typography คือรูปแบบตัวอักษร

- Font เป็นการปรับเปลี่ยน Font ตามที่ท่านต้องการ โดยมี Google Font ให้ท่านเลือกมากมาย
- Size เป็นการปรับขนาดของ Font
6. การเพิ่มและแก้ไขพื้นหลัง หรือ background ในรูปแบบต่างๆ
ตัวอย่าง การแก้ไขพื้นหลังของ Section
6.1 การแก้ไขพื้นหลัง หรือ Background ให้เข้าไปที่รูปฟันเฟือง

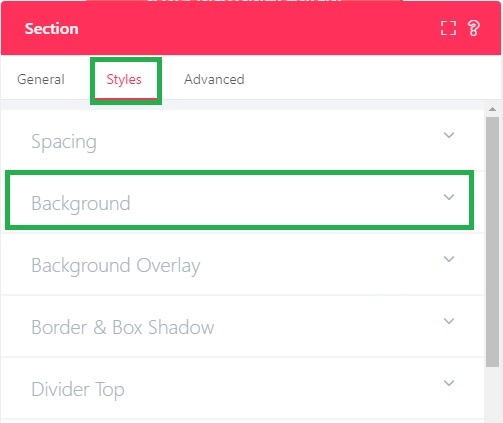
6.2 เลือกที่ Style > Background

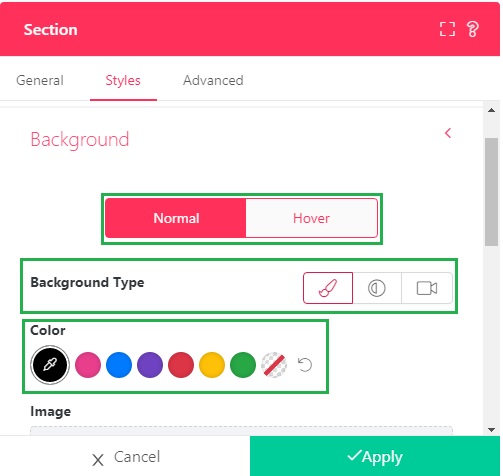
6.3 เมื่อเข้ามาที่ Background จะมีตัวเลือกต่างๆ ให้ตั้งค่าได้ดังนี้

- ตั้งค่าการแสดงผลพื้นหลังโดยทันที (์Normal) หรือเมื่อมี Mouse ไปวาง (Hover)
- ฺBackground Type เป็นการกำหนดรูปแบบพื้นหลังได้ 3 แบบคือ แบบสีและรูปภาพ แบบการไล่ระดับสี และพื้นหลังแบบวีดีโอ
- Color เป็นการกำหนดสีของพื้นหลัง

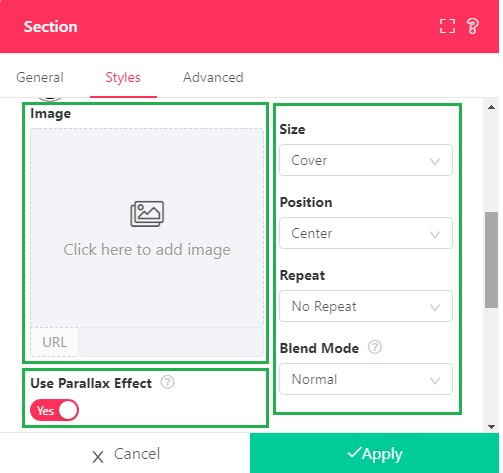
- Image คือการเพิ่มรูปพื้นหลัง โดยสามารถ Upload พื้นหลังที่ต้องการเข้าไปได้
- สามารถกำหนด ขนาด Size ตำแหน่ง Position กำหนดให้ภาพเลื่อนหรืออยู่กับที่ Repeat และการปรับแต่งภาพเบื้องต้นด้วย Blend Mode
- Use Parallax Effect เป็นการเพิ่มลูกเล่นให้กับพื้นหลังตามการเคลื่อนที่ของเมาส์ หรือการ Scroll เมาส์
- เมื่อตั้งค่าทั้งหมดแล้ว ให้กด Apply
7. การเพิ่มและแก้ไขรูปภาพ ในรูปแบบต่างๆ
7.1 การเพิ่มรูปภาพใหม่ สามารถดำเนินการได้ดังนี้
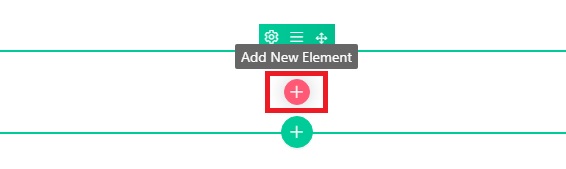
7.1.1 เลือก Add New Element ที่ไอค่อนดังรูป

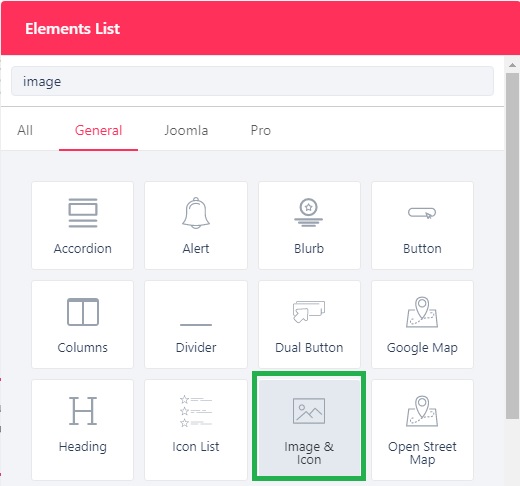
7.1.2 ที่ Elements List ให้เลือกที่ Image & Icon

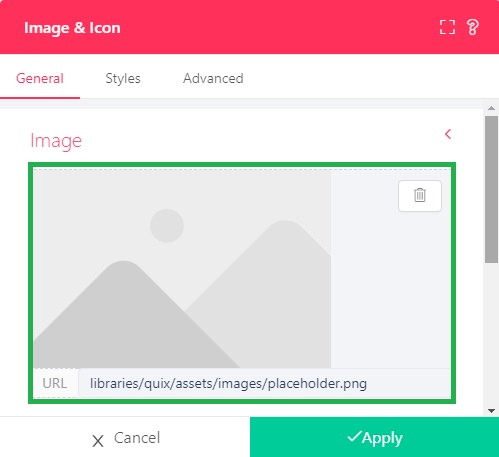
7.1.3 จากนั้นคลิกเพื่อเพิ่มรูปภาพ

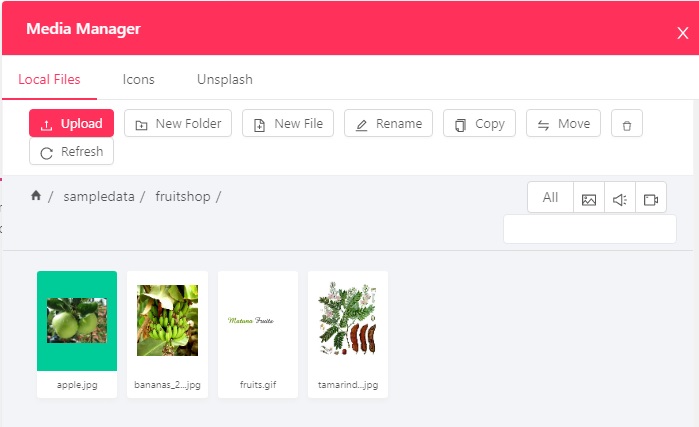
7.1.4 เลือกรูปภาพที่มีอยู่ หรือทำการ upload รูปภาพที่ต้องการเข้าไป จากนั้นให้ดับเบิ้ลคลิ๊กที่รูปภาพ

7.1.5 รูปภาพจะถูกเพิ่มเข้ามายังตำแหน่งที่เราได้เลือกไว้

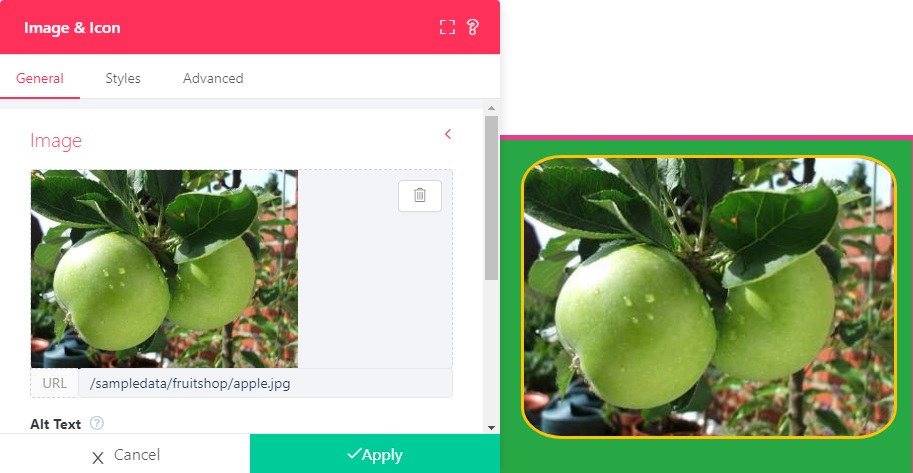
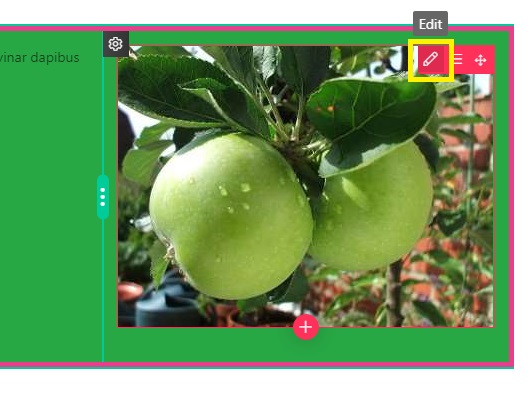
7.2 การแก้ไขรูปภาพที่มีอยู่ สามารถดำเนินการได้ดังนี้
7.2.1 ให้นำ Mouse ไปวางบนรูปภาพที่เราต้องการแก้ไข จากนั้นเลือกที่รูปดินสอด้านขวาบน

7.2.2 สามารถปรับเปลี่ยนได้ตามต้องการ เช่นปรับแต่งขอบ Border กำหนดขนาด หรือเพิ่มลูกเล่นต่างๆ ที่แท็บ Style และ Advanced จากนั้นให้กด Apply อีกครั้งเพื่อยืนยันการเปลี่ยนแปลง
8. การเพิ่มองค์ประกอบให้เว็บไซต์มีความน่าสนใจมากยิ่งขึ้น ด้วย Elements Tools
เนื่องจากในปัจจุบันการสร้างเว็บไซต์ จำเป็นต้องมีองค์ประกอบอื่นๆนอกเหนือจากข้อความและรูปภาพ และสามารถโต้ตอบกับผู้รับชมได้มากยิ่งขึ้น มีความดึงดูดและทำให้น่าสนใจ ตอบสนองกับเทรนการรับชมเว็บไซต์ และทำให้เว็บดูทันสมัยมากยิ่งขึ้น
8.1 วิธีการเพิ่ม Elements ในส่วนของเนื้อหา ให้เลือก Icon Add New Element ดังรูป

8.2 เมื่อปรากฏ Elements List ให้ท่านเลือก Elements ที่ต้องการเพิ่มได้ทันที

โดยทางเราจะแนะนำเครื่องมือใน Elements List บางส่วน เพื่อเพิ่มความน่าสนใจให้เว็บท่านได้มากยิ่งขึ้นดังนี้
- Animated Headline การเพิ่มหัวข้อแบบเคลื่อนไหว
- Countdown เป็นการนับถอยหลัง เช่นนับถอยหลังการเปิดตัวเว็บไซต์ หรือการเปิดตัวผลิตภันฑ์ใหม่ หรือ Event ที่กำลังมาถึง
- Flip Box ใช้สร้างกล่องข้อความที่สามารถพลิกไปมาได้
- Form เป็นการสร้างแบบฟอร์มที่ใช้ติดต่อผ่านหน้าเว็บ
- Gallery ใช้สร้างอัลบัมภาพ ด้วยรูปแบบที่สวยงาม
- Google Map ใช้เพิ่มแผนที่จาก Google
- Slider Pro เพิ่มรูป สไลด์ พร้อม Effect ต่างๆให้เลือกใช้งาน
- Video Pro เพิ่มวีดีโอเคลื่อนไหว อย่างเช่น youtube vimeo เป็นต้น
9. การกำหนด SEO หรือ Search Engine Optimization ให้ติดอันดับใน Google
เราสามารถปรับแต่งค่า SEO ได้ง่ายๆ โดยมีวิธีการดังนี้
9.1 ในหน้าเพจที่ต้องการตั้งค่า ให้เลือกที่ Settings > Seo Settings

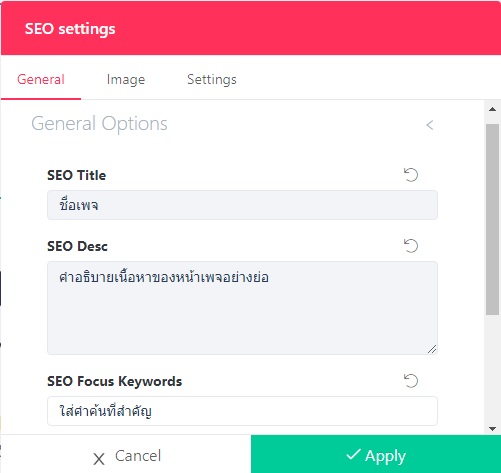
9.2 ในส่วนของ SEO Settings ให้ท่านใส่รายละเอียดดังนี้

- SEO Title ให้ท่านใส่ชื่อของหน้าเพจนั้นๆ โดยการตั้งชื่อ SEO Title นั้นสำคัญอย่างยิ่ง เพราะข้อความจะถูกแสดงเป็นหัวเรื่องใน Search Engine ด้วย
- SEO Desc ให้ท่านใส่รายละเอียดของหน้าเพจนั้นๆโดยสรุป
- SEO Focus Keywords ให้ท่านใส่คำค้นสำคัญที่ท่านต้องการให้ผู้ชมค้นพบท่าน
- SEO Image คือการทำให้รูปของหน้าเพจปรากฏบนหน้า Search ของ google
ทั้งนี้การที่จะทำให้เว็บไซต์เราติดอันดับสูงๆใน search engine อย่าง google ไม่ได้มีแค่การตั้งค่าในส่วนของ SEO Settings เท่านั้น ยังมีองค์ประกอบอื่นๆอีกมากมาย เช่น เนื้อหา การวางองค์ประกอบ ต่างๆ ให้เหมาะสมกับ อัลกอริทึม ของ Google ที่เปลี่ยนแปลงอยู่ตลอดเวลา ผู้พัฒนา จำเป็นต้องศึกษาหาข้อมูลอยู่เสมอ อันจะนำไปสู้ความสำเร็จได้ดังที่เราต้องการ
ขอสงวนสิทธิ์ ข้อมูล และรูปภาพทั้งหมด เป็นของ บจก. เซิร์ฟเบส คอมมูนิเคชั่น ห้ามนำไปเผยแพร่ หรือทำซ้ำ ดัดแปลง ในเชิงพาณิชย์โดยเด็ดขาด